♻️ Ciclo de Vida
Cada componente de Vue tiene su propio ciclo de vida. Esto quiere decir que desde el momento que se crea hasta que muere, cada instancia atraviesa ciertos etapas o momentos.
Gracias a los hooks de Vue, podemos establecer código que se ejecute a medida que nuestro componente vaya pasando por estas etapas. Los hooks son funciones (con nombres predeterminados) que se setean en el vm.
Estos son los más importantes hooks en orden de ejecución (se ejecutan una sola vez):
beforeCreate➡️ Se crea la instancia pero todavía no se inicializó (no existedata,methods, etc.)created➡️ Instancia creada e inicializada (podemos acceder adata,methods, etc.)beforeMount➡️ El template esta compilado pero no está montado en el DOMmounted➡️ El template está compilado y montado en el DOMbeforeDestroyed➡️ La instancia está por ser destruida pero todavía es funcionaldestroyed➡️ La instancia fue destruida (no podemos acceder adata,methods, etc.)
Y también tenemos estos que pueden ejecutarse N cantidad de veces:
beforeUpdate➡️ Se actualizó información pero todavía no se aplicaron los cambios al DOMupdated➡️ Se actualizó información y los cambios se aplicaron al DOM
created()
Agregamos a nuestra app un caso de uso para poder usar el hook created. Este es uno de los más comunes y utilizados. Sirve principalmente para poder realizar peticiones HTTP, setear data o determinar valores defaults (entre otras cosas).
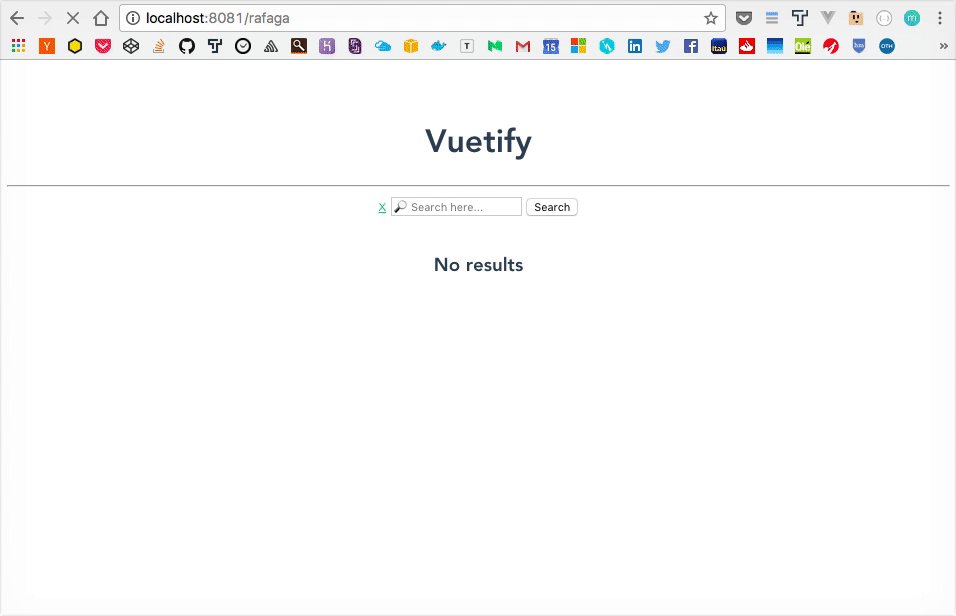
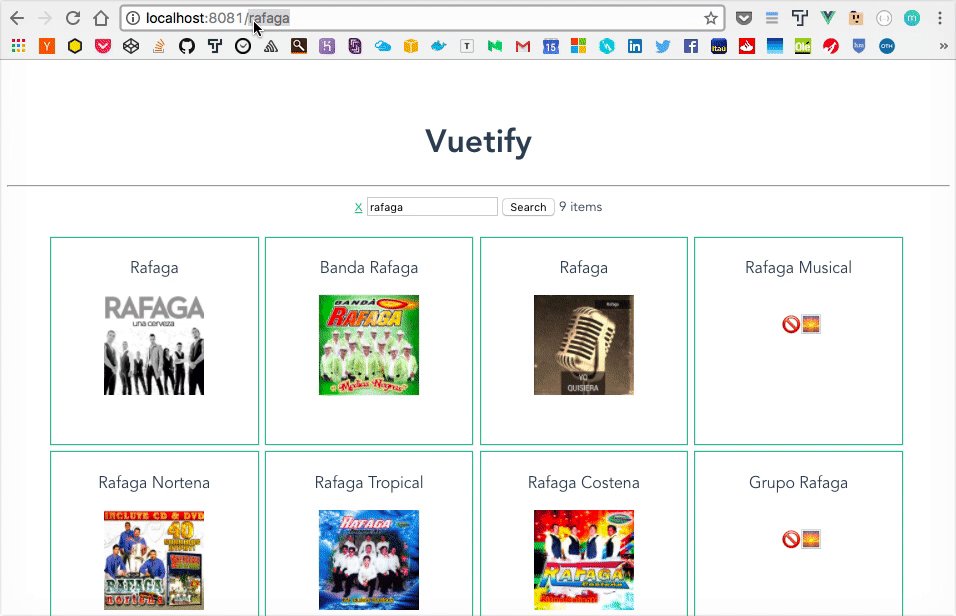
Para este ejercicio vamos a soportar que alguien pueda acceder a nuestra aplicación pasando el valor de la búsqueda como la primer parte del path de la URL y disparar la búsqueda de forma automática tomando ese valor. Por ejemplo si alguien ingresa directamente al sitio con esta URL http://localhost:8081/rafaga deberíamos ejecutar el método search con la query 'rafaga'.
- Primero vamos a crear el hook
created. Como explicamos antes, la forma de crearlo es agregando una función con el nombrecreateddentro de nuestrovm. - Dentro de esta función vamos a tomar el path de la URL usando el objeto
locationdel browser ➡️location.pathname. Ahora debemos identificar cuándo nos estan pasando un valor de búsqueda en la URL y cuándo no. Esto podemos determinarlo a través de la cantidad de caracteres de
location.pathname.- Si
location.pathname === '/'significa que no se está especificando ningún valor de búsqueda, por lo cual no deberíamos hacer nada. - Si
location.pathname !== '/'quiere decir que tenemos un valor default para nuestra propiedadquery. En ese caso dentro del hook vamos a asignar el valor delpathnameaquery(tenga en cuenta que debemos evadir el primer carácter depathnameya que es'/') y luego vamos a llamar al métodosearch.

- Si
created () {
if (location.pathname === '/') { return }
// El primer caracter es '/' por lo cual vamos a omitirlo
this.query = location.pathname.substring(1)
this.search()
},
Todos los hooks se implementan de la misma manera, se agrega una función con el nombre del hook dentro del
vmy se ejecuta el código que se requiera. Simplemente tengan en cuenta las limitaciones y características de cada uno.
🤓 Extras
Lo más correcto sería usar query strings para setear la query de búsqueda en la URL en lugar de usar el path. No lo hacemos ya que no tenemos una forma nativa para acceder a eso usando JS y tenemos que crearnos una función que nos ayude a parsear la url y obtener el valor. Si quieren pueden refactorizar el código para obtener el valor de query usando query strings.